ブログなどでよく見かける、蛍光ペンで書いたようなアンダーライン(こーゆーやつ)とか塗りつぶし(こーゆーの)をやってみたい!
けれど、記事作成画面では文字装飾のアイコンが見当たらない…せいぜい文字を太くしたり斜めにしたりする程度しか出来ない…。
AddQuicktagをインストール
調べた結果、文字装飾専用のウィジェットをインストールすれば使用可能になるとのことで、そこで多くの人が利用している「AddQuicktag」を早速インストールしてみました。
ロリポップによる403エラー
ここまではスムーズでタグを入力しいざ登録!とポチッとしたところ403エラーが出現。
これまた調べたところ、ロリポップのサーバーを利用している人によく見られる症状らしく、ロリポの厳重セキュリティが働いているのが原因とのこと。
ここでは省略しますが、一応対処法があったのでめげずに適用し登録!
しかし記事作成画面に何も表示が出てこない!
WordPressだと編集モードが「Gutenberg(ブロックエディタ)」という新しいエディターになっており、「AddQuicktag」は対応していないことが判明。
「Gutenberg」に対応したウィジェットを利用する
対処法としてはGutenbergに対応しているウィジェットを入れたらいいんですね。
そこで今回は「Snow Monkey Editor」というウィジェットをインストールすることにしました。
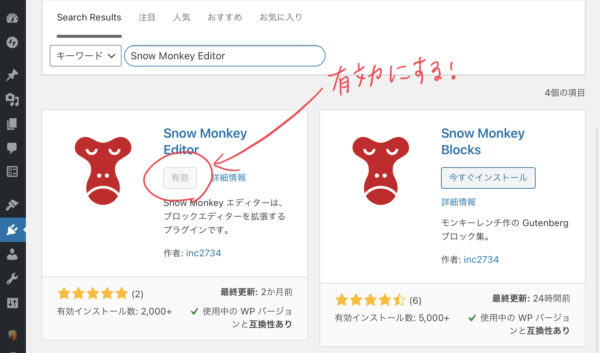
「Snow Monkey Editor」インストール手順
「Snow Monkey Editor」でウィジェットし「今すぐインストール」→「有効」にします。


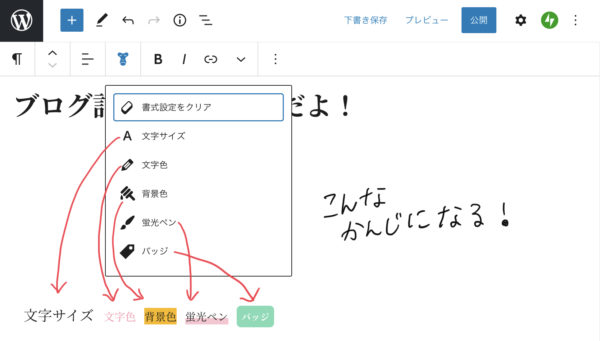
装飾したい文字を選択してから、さるのアイコンをクリックし効果を選択して適用!
直感的に操作でき、初心者の私にもとても扱いやすいです。カラーも可愛くて大満足!!
AddQuicktagを利用する方法
どうしてもAddQuicktagを利用したい場合は、別途「Classic Editor」というウィジェットをインストールすればOKです。

参考になったら幸いです♪以下の記事もどうぞ!




コメント